Table of Contents
Nulab Backlog の通知 を Slack に連携するスクリプトを紹介します。 Google Apps Script で動きます。
概要
GitHub に全コードあります。: GitHub: Backlog to Slack
Google Drive を使用するので、 基本的に無料でできますし、サーバを用意する必要もありません。
仕組み
GitHub にあるコードを Google に設置します。
Backlog から Google に対して Webhook を送り、 Google に設置したアプリケーションが Slack に通知を流します。
使い方
ファイルのカスタマイズ
まずはコードを一式 git clone で持ってきます。 git が使えなければ、 それぞれのファイルの内容をコピーしてもOKです。 それほど分量ありませんから。
Constant.gs.sample というのがあるので、 それをコピーして Constant.gs を作成します。 そしてプロジェクトに合わせて値を変更してください。
|
1 2 3 4 5 6 7 8 9 |
var BACKLOG_API_KEY = 'XXX'; var BACKLOG_DOMAIN = 'xxx.backlog.jp'; var SLACK_INCOMING_HOOK_URL = 'https://url'; /** * You can set channel and private message, "#something" and "@somebody". */ var SLACK_CHANNEL = "#something"; |
- BACKLOG_DOMAIN
- お使いの Backlog のドメインに設定してください。
- SLACK_INCOMING_HOOK_URL
- Slack に投稿するときの Incoming Hook の URL です。
- SLACK_CHANNEL
- 通知したい Slack のチャネル名に設定してください。 個人あてに
"@someone"というように設定することもできます。
BacklogUser.gs.sample というのをコピーして、 BacklogUser.gs を作成します。 そしてプロジェクトに合わせて値を変更します。 この変更は後からでも可能です。
|
1 2 3 4 5 |
var Users = { // backlog user id : slack user name 12345: "taro", 67890: "jiro", }; |
User というハッシュオブジェクトがあり、 キーが Backlog での ユーザID, 値が Slack でのID (@より後) です。 Backlog での ユーザID の調べ方は後述します。
Google Apps Script の設定
git clone で取得および変更した .gs ファイル を Google Apps Script に設置します。
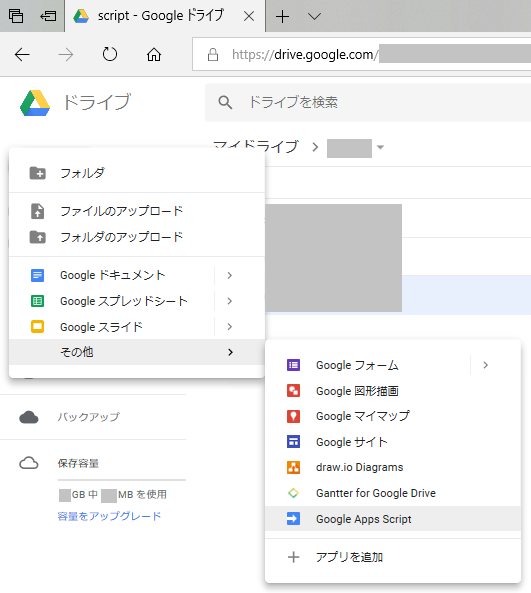
まず、 Google Apps Script を作成します。

もし “Google Apps Script” が表示されない場合は、 その下の「アプリを追加」から Google Apps Script を検索して追加してください。
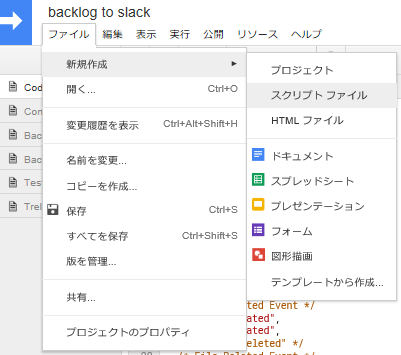
「ファイル」メニューから「新規作成」、「スクリプトファイル」と進んで、4つのファイルを追加します。

そしてそれぞれのファイルを開いて内容をそのまま コピー & ペースト します。
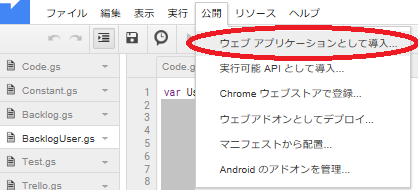
最後に、アプリケーションとして公開しておきます。 「公開」メニューの「ウェブアプリケーションとして導入」をクリックします。

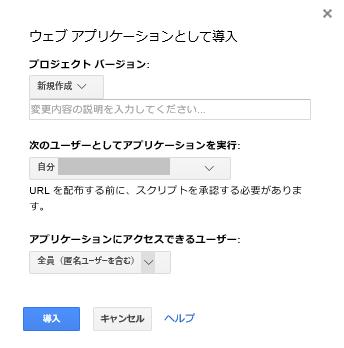
確認ダイアログが表示されるので、「アプリケーションにアクセスできるユーザー」を「全員(匿名ユーザーを含む)」にして「導入」ボタンをクリックします。

公開すると「現在のウェブアプリケーションのURL」が表示されます。 この値は Backlog の設定時に使用します。
Backlog の設定
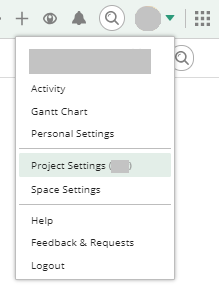
Backlog で通知したいプロジェクトのプロジェクト設定を開きます。

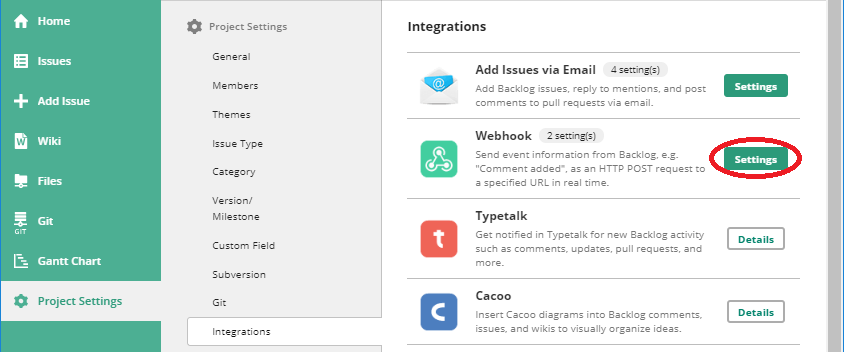
そして、 Integrations のところから Webhook の 「Settings」(設定) ボタンをクリックします。

「Add Webhook」(Webhook 追加) ボタンをクリックします。

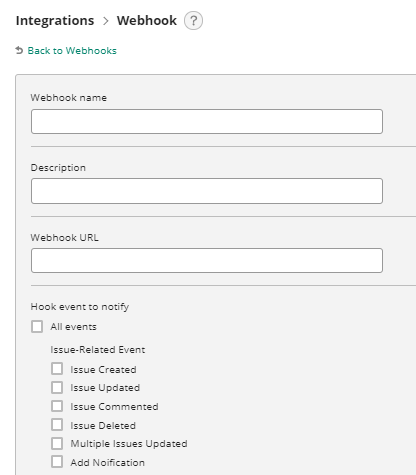
Webhook の設定画面が現れるので、 必要事項を入力します。

- Webhook name
- Webhook にわかりやすい名前を付けます。
- Description
- Webhook の説明を書きましょう。
- Webhook URL
- Webhook を送信する URL です。 Google Apps Script を作ったときに 「現在のウェブアプリケーションのURL」として表示されたURLです。
- Hook event to notify
- “All events” をチェックしておけば問題ありません。
必要事項を入力したら、 ページ下部の「Add Webhook」ボタンをクリックして設定完了です。
この時点でなにか Backlog の Issue に書き込むと、 設定されたとおりに Slack まで通知がいきます。
Backlog の ユーザID を確認する方法
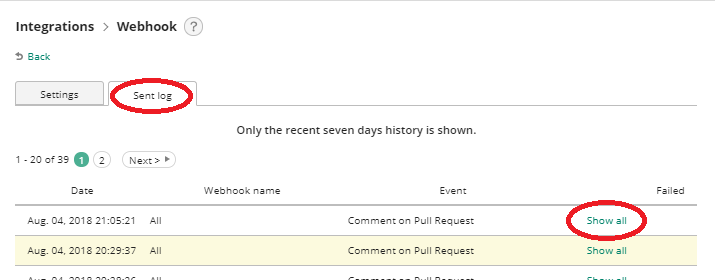
Backlog の Webhook のログを表示して、 そのログのうちの、 「Show All」をクリックします。

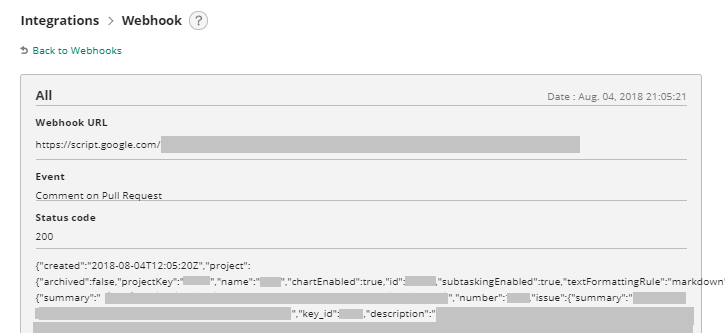
そして、 ログをよく見ます。

最後のほうに次のような記述があります。
|
1 |
..., "createdUser":{"nulabAccount":null,"name":"Somebody","mailAddress":null,"id":11111,"roleType":1,"userId":null}} |
"name":"Somebody" とありますので、 “Somebody” さん のデータです。 "id":11111 とありますから、 “Somebody” さんの ID は 11111 です。 これを BacklogUser.gs に書き加えます。
|
1 2 3 4 |
var Users = { // backlog user id : slack user name 11111: "somebody", }; |
“Somebody” さん の Slack でのユーザ名は “somebody” ということにして記述しています。
このようにして全員分のIDを記述すると、 Backlog で notification の宛先にしてコメントしたときに、 Slack でその人に通知されます。